Оптимизация для мобильных – теперь фактор ранжирования
Яндекс уже оповещал всех о том, что "начал помечать в поисковой выдаче", сайты, адаптированные для смартфонов и других мобильных устройств. И тогда же было упомянуто, что скоро удобство просмотра сайта с мобильного будет одним из факторов, определяющих его место в поисковой выдаче (ранжировании).
Что это будет значит на самом деле?
Если Ваш сайт адаптирован для мобильных устройств, то есть при выходе с мобильного он не теряет в удобстве взаимодействия с ним, то он будет получать приоритет от Яндекса в поисковой выдаче.
Это не значит, что немобилопригодные сайты совсем не будут показываться в результатах выдачи. Нет. Правда заключается в том, что теперь Яндекс будет ставить их на более низкие места в результатах выдачи именно с мобильного. Таким образом, результаты поисковой выдачи при выходе с мобильного телефона и компьютера теперь будут различаться.

Наличие адаптированного для мобильного устройства сайта не гарантирует Вам высокого места в поисковой выдаче. Помимо мобилопригодности в ранжировании учитываются такие характеристики как уникальный и полезный для посетителя контент, корректность работы системы администрирования сайта и так далее.
Но уже сегодня можно однозначно сказать: Яндекс стремиться сделать так, чтобы результаты его выдачи были максимально удобны для пользователя. И мобилопригодность в данном случае выступает одним из важнейших показателей удобства сайта для владельца мобильного телефона.
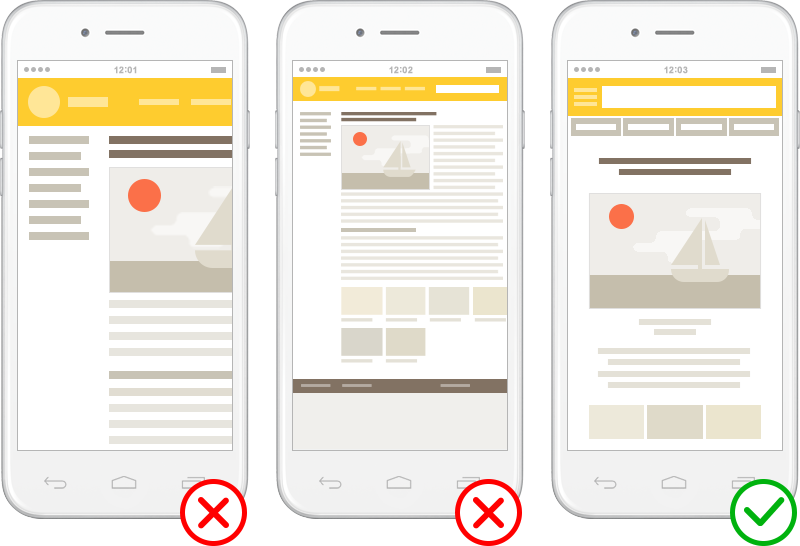
Характеристики адаптивного сайта
1. Горизонтальной прокрутке – нет. Вертикальной прокрутке – да.
2. Горизонтальная прокрутка на сайте – это «вчерашний» день даже для компьютера. На мобильном устройстве же она практически полностью лишает пользователя возможности удобно поработать с Вашим интернет-ресурсом.
3. Оптимизация размера изображений и шрифтов под размеры экрана.
Каким бы ни был размер Вашего смартфона, он меньше, чем экран монитора. Картинки и тексты должны быть оптимизированы под размер именно мобильного экрана, в этом случае пользователю не придется напрягать зрение, «скроллить» и увеличивать шрифт.
4. Отсутствие на сайте элементов, которые не могут качественно отображаться мобильными браузерами.
К таким элементам в первую очередь относится различная flash-анимация. Следует отметить, что Яндекс очень негативно «реагирует» на наличие на сайте в мобильной выдаче сайты различных flash-элементов, например, из сервис Яндекс.Видео уже сегодня исключил из мобильной выдачи ролики, которые работают полностью на flash и при этом не поддерживают формат HTML5. Эта же судьба может постигнуть и аналогичные элементы на Вашем сайте или весь сайт целиком, если он изобилует flash-элементами.
Проверка мобилопригодности вашего сайта
Проверить сайт можно самостоятельно. Для этого Яндекс создал новый удобный сервис Яндекс.Вебмастер. Данный сервис позволяет проверить как отдельную страницу при помощи инструмента «Проверка мобильных страниц», так и целый сайт, для чего необходимо воспользоваться инструментом «Диагностика сайта».
Также вы можете воспользоваться сервисом от Google: Проверка удобства просмотра на мобильных устройствах.
Популярность мобильных устройств уже давно активно набирает обороты, в связи с чем все больше компаний задумывается о том, как их сайты отображаются на экране смартфона. Ради справедливости стоит отметить, что в нашей стране процесс оптимизации сайтов сейчас находится в начальной стадии. Например, из миллиона самых посещаемых сайтов российского интернет-пространства корректно отображаются в мобильных устройствах только 18%. Обратите внимание, что здесь имеется в виду не создание мобильной версии сайта, а именно оптимизацию существующего сайта под мобильные устройства.
Если у Вас остались вопросы по данной теме, мы всегда будем рады на них ответить!
